システムの情報をFirefoxのツールバー上に表示するアドオン「システムモニター」のバージョン0.5をリリースしました。以下のリンク先からダウンロードできます。
前のバージョンからの主な変更点は以下の通りです。
- マルチCPUの環境で、個々のCPUの使用率の表示に対応しました。
- グラフの表示形式として、折れ線グラフを選択できるようにしました。
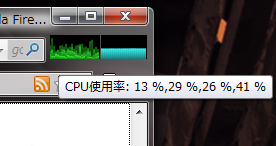
個々のCPUの使用率のグラフ
マルチCPUに対応するにあたって、グラフの表示形式を追加しました。これらの表示様式は設定ダイアログで切り替える事ができます。
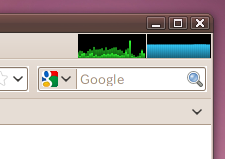
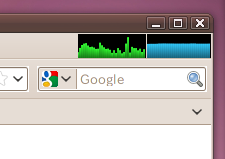
 重ね合わせ表示(既定の表示スタイル)は、それぞれのCPUについて下端が0%・上端が100%となるグラフを表示し、それらを全て重ね合わせるモードです。
重ね合わせ表示(既定の表示スタイル)は、それぞれのCPUについて下端が0%・上端が100%となるグラフを表示し、それらを全て重ね合わせるモードです。
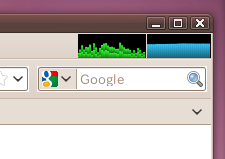
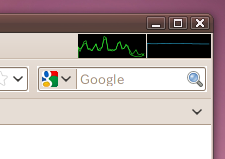
 積み上げ表示は、グラフの高さをCPUの個数分で割って、それぞれを個々のCPUの使用率の0〜100%に割り当てるモードです。
積み上げ表示は、グラフの高さをCPUの個数分で割って、それぞれを個々のCPUの使用率の0〜100%に割り当てるモードです。
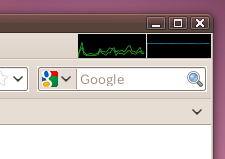
 全CPUの使用率の合計を表示するよう指定した場合、旧バージョンと同じ表示になります。
全CPUの使用率の合計を表示するよう指定した場合、旧バージョンと同じ表示になります。
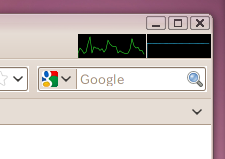
また、棒グラフの代わりに折れ線グラフでも表示できるようになりました。



ただ、ツールバーに表示するUIでは表示領域が限られますので、CPUの数が増えてくると見にくくなるかもしれません。次のバージョンではこのあたりの問題についてうまい解決策を考えたい所です。

Web APIで個々のCPUの使用率を取得する方法
Web APIの利用形式は前のバージョンと同様ですが、このバージョンでは新たに、system.addMonitorの第1引数として「cpu-usages」と「cpu-times」を受け付けるようになりました。「cpu-usage」および「cpu-time」を使用した場合は今まで通り全CPUの使用率の合計値がリスナに渡されますが、「cpu-usages」および「cpu-times」を使用した場合は、個々のCPUごとの値が格納された配列が渡されます。
以下は、CPUごとの使用率を監視する例です。マルチCPUの環境では、グラフが重ねて描画される事をご確認いただけると思います。
<div id="system-monitor-multi-cpu-demo"></div>
<script type="text/javascript"><!--
var container = document.getElementById("system-monitor-multi-cpu-demo");
if (!window.system || !window.system.addMonitor) {
container.innerHTML = "システムモニターがインストールされていません";
container.style.color = "red";
} else {
container.innerHTML = "<div><canvas id='system-monitor-multi-cpu' width='300' height='60'></canvas>"+
"<br /><span id='system-monitor-multi-cpu-console'></span></div>";
var width = 300;
var interval = 1000;
var CPUArray = [];
var arrayLength = width / 2;
while (CPUArray.length < arrayLength) {
CPUArray.push(undefined);
}
function onMonitor(aUsages) {
var console = document.getElementById("system-monitor-multi-cpu-console");
console.textContent = aUsages.map(function(aUsage) { return aUsage+'%'; }).join(' / ');
CPUArray.shift();
CPUArray.push(aUsages);
var canvasElement = document.getElementById("system-monitor-multi-cpu");
var context = canvasElement.getContext("2d")
var y = canvasElement.height;
var x = 0;
context.fillStyle = "black";
context.fillRect(0, 0, canvasElement.width, canvasElement.height);
context.save();
context.globalAlpha = 1 / aUsages.length;
CPUArray.forEach(function(aUsages) {
if (aUsages == undefined) {
drawLine(context, "black", x, y, 0);
} else {
aUsages.forEach(function(aUsage) {
drawLine(context, "lime", x, y, y - (y * aUsage));
});
}
x = x + 2;
}, this);
context.globalAlpha = 1;
context.restore();
}
function drawLine(aContext, aColor, aX, aBeginY, aEndY) {
aContext.beginPath();
aContext.strokeStyle = aColor;
aContext.lineWidth = 1.0;
aContext.lineCap = "square";
aContext.moveTo(aX, aBeginY);
aContext.lineTo(aX, aEndY);
aContext.closePath();
aContext.stroke();
}
// リスナを登録する。
window.system.addMonitor("cpu-usages", onMonitor, interval);
}
// --></script>