結城です。
ノータブルコードに便乗して、実際のOSSのフィードバックを見て「ノータブルフィードバック」と題してお届けする記事の2回目として、画面上の表示に関わる問題の、より分かりやすい説明の仕方の例をご紹介します。
実際の報告
今回の例は筆者が開発・公開している、Firefoxに「縦長のツリー表示のタブバーとして動作するサイドバー」を提供するアドオン「Tree Style Tab」に寄せられたフィードバックです。早速見てみましょう。
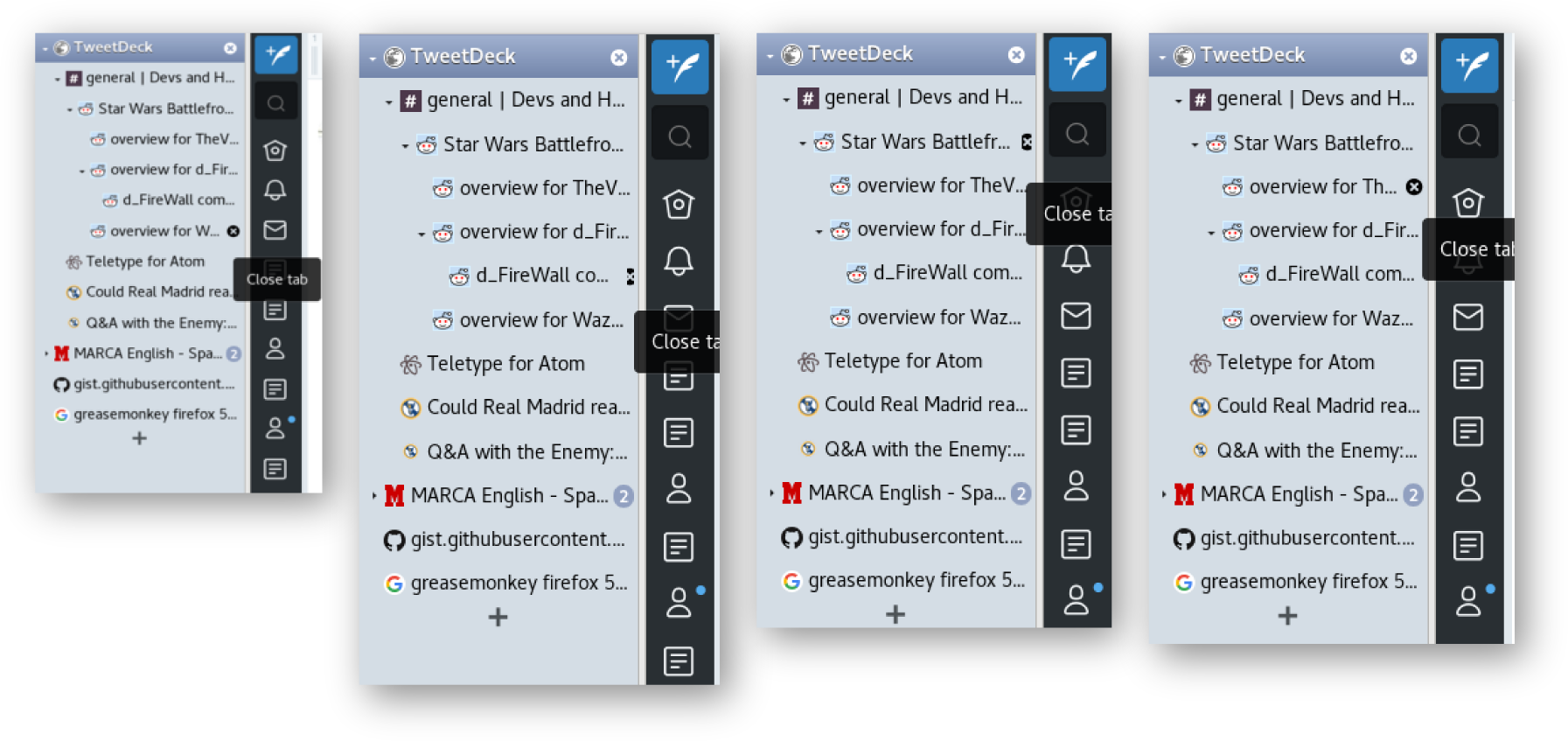
■タイトル Close button too small on some tabs and not of the same size in some tabs ≪いくつかのタブのクローズボタンが小さすぎ、他のタブでのものとサイズが異なる≫ ■説明 Short description ≪短い説明≫ Close button too small on some tabs and not of the same size in some tabs ≪いくつかのタブのクローズボタンが小さすぎ、他のタブでのものとサイズが異なる≫ Steps to reproduce ≪再現手順≫ [[" 1. Start Firefox with clean profile.\n≪Firefoxを新しいプロファイルで起動する≫\n2.Install TST.\n≪Tree Style Tabをインストールする≫"], [" 1. Resize the TST bar to the minimum width possible\n≪TSTのタブバーを、可能な限り最小の幅にリサイズする≫"], [" 1. Open multiple tabs under multiple trees\n≪複数のツリーの配下に複数のタブを開く≫"]] Expected result ≪期待される結果≫ Close button is of the same shape and size in all the opened tabs ≪すべての開かれたタブにおいてクローズボタンが同じサイズ・同じ形で表示される≫ Actual result ≪実際の結果≫ Screenshots 1 and 4 seem to have normal shaped and sized close buttons but screenshots 2, 3 have small button with different shapes. ≪スクリーンショットの1番と4番は通常の形とサイズでクローズボタンが表示されているようですが、スクリーンショットの2番と3晩ではボタンが異なる形になっています。≫ Environment ≪環境≫ [[" * Platform (OS): Arch Linux\n≪プラットフォーム(OS):Arch Linux≫"], [" * Version of Firefox: 57.0\n≪Firefoxのバージョン:57.0≫"], [" * Version (or revision) of Tree Style Tab: 2.2.7\n≪Tree Style Tabのバージョン:2.2.7≫"]]
注目したい点
文章ではなく画像で説明している
GUIを提供するソフトウェアでは、画面上の表示に関する問題が色々と起こります。その中でも、「ボタンが表示されない」のようなゼロかイチかで表現できない、「小さい」「大きい」「普通と形が違う」といった表現しかしようのない問題は、言葉での表現が非常に難しいです。主観的な表現は、「彼は見えにくいと言っているが、自分には十分に見える」というように、報告者と開発者の間で解釈が食い違うことも多いです。
そのため、画面表示に関わる問題は、スクリーンショット や スクリーンキャスト(動画) があると、状況を開発者が正確に把握する上で大きなヒントになります。この事例でも、
-
現象が起こるのは特定のテーマが選択されたときである。
-
現象が起こるタブは深い階層に置かれたタブである。
ということが画像から読み取れて、迅速な原因究明につながりました。
なんとなく、で通じる英語
この報告をくれた人は、GitHubのユーザー情報によるとインドのベンガル在住のようです。英語のネイティブスピーカーでないためか、タイトルの
Close button too small on some tabs and not of the same size in some tabs
で「Close button」の後にbe動詞が抜けていたり1、全体的に文が短かく簡潔だったりして、見る人が見れば「英語話者でない人が書く、あまり巧みでない英語」と感じられるものかもしれません。
でも、それで全然いいのです。報告は報告したい内容が伝わりさえすればよく、英語としての正しさは、その邪魔にならない程度に確保されていればまったく問題ないということが、この例からは分かるでしょう。
まとめ
ノータブルフィードバックの2回目として、GUIを伴ったソフトウェアの画面上の表示に関わる不具合のフィードバック例をご紹介しました。
前回記事にも記載しましたが、「身近なところで遭遇したつまずきをOSS開発プロジェクトにフィードバックする」ということをテーマに、まだOSSにフィードバックをしたことがない人の背中を押す解説書 「これでできる! はじめてのOSSフィードバックガイド ~ #駆け出しエンジニアと繋がりたい と言ってた私が野生のつよいエンジニアとつながるのに必要だったこと~」をリリースします。本記事の内容はこの本からの抜粋となっています。
「これでできる! はじめてのOSSフィードバックガイド」は、EPUB/PDF形式の電子書籍のダウンロード販売を2月29日より執筆者の結城が個人的に運営しているBOOTHにて行う予定です。また紙媒体版についても、今後「技術書同人誌博覧会」や、クリアコード関係者が参加する技術イベントなどに持ち込ませて頂いて、細々と頒布していく予定です。どうぞご期待ください。
書評のご紹介
まとめた後ですが書評のご紹介です。
-
OSSへのフィードバックなんて自分とは遠い世界のことだと思っている人
-
技術的に成長したいけれど身近なところに「師匠」がいない人
といった、本書の対象読者に近いと思われる方々がリスナー層に含まれていそうなPodcast「しがないラジオ」のパーソナリティのgamiさんに頂いた書評となります。お忙しい中ご覧頂き、ありがとうございます!
OSSを使う側から育てる側へ、エンジニアとしてのステージを1つ上げる。その初めての「OSSコントリビュート」にフォーカスして具体的な手順を解説した貴重な本。著者の失敗談が記載され、先に失敗を擬似体験できるのも魅力。OSS活動に興味があるエンジニアは必読の一冊です!
「しがないラジオ」は、技術力を高めてtech企業に転職したい方に人気のPodcastで、特に、さまざまな業界の方がゲスト出演されているSp.回(筆者も過去にゲスト出演させていただきました)は、キャリア形成の参考になるだけでなく「こんなふうにしてITエンジニアになった人もいるんだ!」「そんな働き方もあるんだ!」という新鮮な驚きを得られるコンテンツです。通勤時や筋トレ作業などのお供に最適と評判ですので、ぜひご一聴いただければ幸いです。
-
期待される結果の文を見ると、「Close button is」と書きたかったのではないかと推測できます ↩